こんにちは!
フリーランスプログラマーのあやえです♪
仕事で毎日送っている日報。
Google apps scriptで自動化して送ることができたら、すっごく楽だな〜♪
ということで!
今回は「Google Apps Scriptを使って日報を自動で送る」という、プログラマーっぽい日記を書きます!(笑)
Google Apps Script=通称gasですね。
Google Apps Script 利用で実現する働き方改革
上記のYoutube動画で、Google Apps Scriptの説明や、Google Apps Scriptをどんな風に活用できるのかを説明していました。
働き方改革にも、Google Apps Scriptは大きく関わってきそうですね。
Google Apps Scriptを活用して日報を楽に自動送信したい!

最近iOS開発以外も勉強しようと思い、Google Apps Script(gas) を使って日報送信を自動化をやってみました☆
日報、みなさまは普段送っていますか?(^^)
日報って、だいたいのフォーマットや項目が決まっていて、毎日決まった時間に送りますよね。
しかし・・・同じ作業の繰り返しがとっても苦手な私・・・(笑)。
日報の目的は、日々の業務の振り返りとPDCAと記録と報告ですよね。
ということは、中身を考える工程に意味があります。
文章作成、メーラーを起動して、フォーマットをコピペして、宛先入れて、入力して、送信する・・・という作業は削ってもいいことではないか☆
と、理由を正当化し、作成したGoogle apps scriptの活用例がこちらです♪( ´▽`)
かなりシンプルですが、好きな時間に内容を書き換えておけば、設定したタイミングでメール送信してくれるので気に入っています♪
Google apps scriptの活用例!スプレッドシートで日報を自動送信!
1.Googleスプレッドシートを用意する
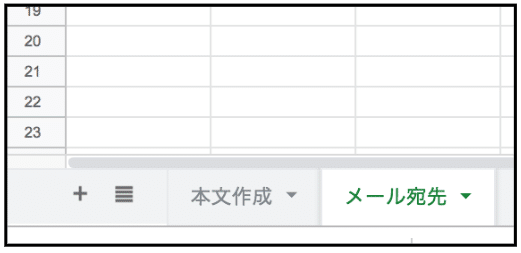
まず、Googleスプレッドシートで
- 宛先リストシート
- 本文作成シート
の2枚を作ります。

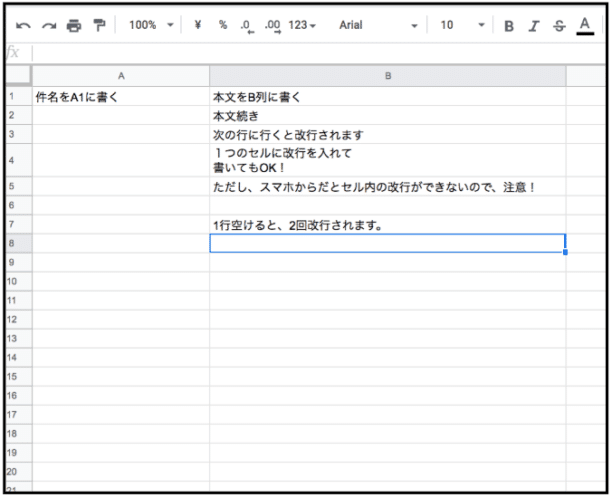
「本文作成」シートの方には
- 件名(A1のセル)
- 本文(B行)
を記入します。
ここを毎日書き換えます。

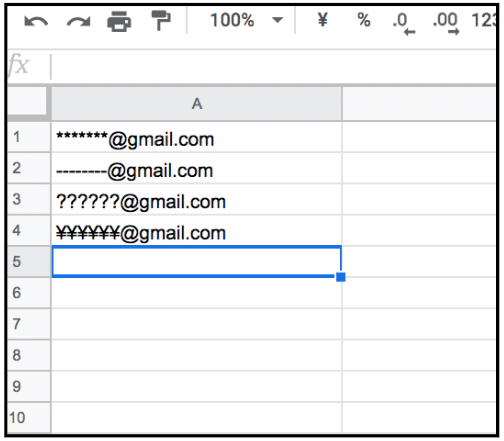
「宛先リスト」シートの方には
- 送信先のメールアドレス
を必要なだけ書いておきます。
こんな感じです♪

2.スクリプトエディタを開いてプログラミングする
それでは、ここからプログラミングです♪
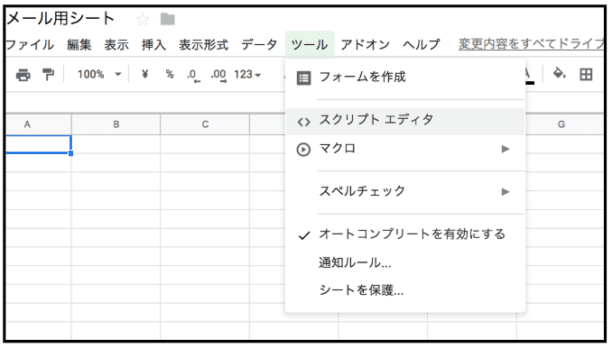
タブから「ツール>スクリプトエディタ」を開きます。

今回は「.gs」ファイル一つだけでシンプルにできました(^ ^)
「.gs」ファイルの名前はなんでもいいです♪
実際のコードはこちら♪
| function createMail() { /* メール宛先を準備 */ var mailTo = appendAllColumnContents(“メール宛先”,0,“,”); /* メール本文を準備 */ // 件名(シートの00セルを参照) var contensSheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(“本文作成”); var values = contensSheet.getDataRange().getValues(); var subject = values[0][0]; // 本文(1列目を結合) var body = appendAllColumnContents(“本文作成”,1,“\n”); /* メールを送信 */ sendMail(mailTo, subject, body); } // 要素の結合 function appendAllColumnContents(sheetName, columnNo, rangeMark) { // シートを取得 var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName); // シート取得チェック if (sheet == null) { Logger.log(sheet + “を取得できませんでした。”); return; } // シートのデータを取得 var lastRowCount = sheet.getLastRow(); var values = sheet.getDataRange().getValues(); // 文字列を作成 var string = “”; for (var i = 0; i < lastRowCount; i++) { // 区切り文字を追加 string += (string == “”) ? “” : rangeMark; // セルの内容を追加 if (values[i][columnNo] != “”) { string += values[i][columnNo]; } else { string += “\n” } } return string; } // メールを送る function sendMail(mailto, subject, body) { GmailApp.sendEmail( mailto, subject, body, { // 送信者として表示される情報 from: “my.email@mail.com“, name: “MyName” } ); // メール送信 } |
関数は
- createMail()
- appendAllColumnContents(sheetName, columnNo, rangeMark)
- sendMail(mailto, subject, body)
の3つを実装しました。
3.送信テストをする

実装が完了したら、大事なのはテストです!!
私自身、テストが得意じゃないのですが・・・。
実際にプログラマーとして働くなら、テストがちゃんとできることは本当に大事!!
特に今回は人にメールを送るシステムですから、変なものが送信されては、他の人に迷惑がかかってしまいます。
今回のコードはcreateMailを呼び出すと、メールを作成して、送信まで自動でしてくれるようにしています♪
※ただ・・・ちょっと関数のネーミングセンスは微妙です(^^;)
本来なら、
- sendDiaryMail()→これを実行すれば日報を送ってくれる
- appendAllColumnContents(sheetName, columnNo, rangeMark)→行の要素をひとまとめにして繋げる
- send(mailto, subject, body)→送信機能のみ
みたいに変えたいところです。
今回はちゃんと動くこと優先で作ってしまいましたが・・・
ソースコードを見た人が、すぐに何の関数なのか、理解できる事が大事!
ぜひ、みなさんはわかりやすい名前で作ってください♪
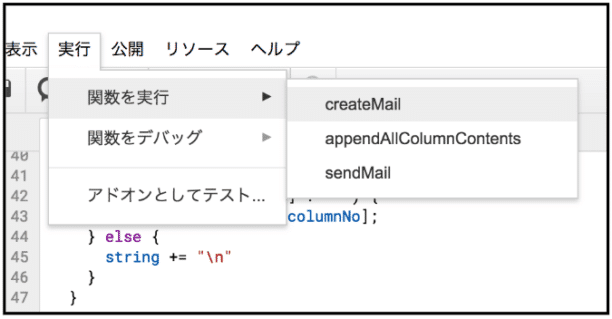
テスト方法は簡単で、「実行」タブから、実行したい関数を選ぶだけ♪
今回は「createMail」ですね。

「メール宛先」シートのA行に、自分のアドレスを入れて実行します♪
ちゃんとメールが届けば成功です!!
4.トリガーを設定する

最後に、このソースコードを定期的に呼び出すようにセットします。
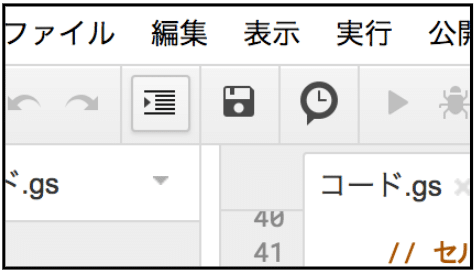
表示と実行の下あたりにある、吹き出しと時計がセットになったようなアイコンをクリックすると「トリガー」が設定できます。

トリガー設定画面が開いたら「トリガー追加」を選んで、

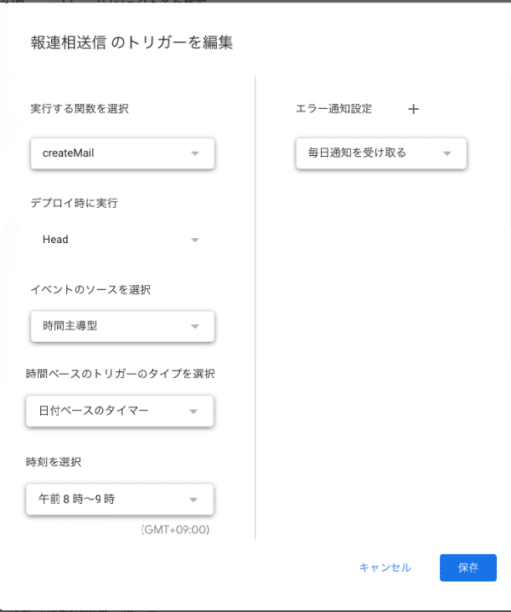
好きな時間帯や周期を選んでセットするだけ♪

これでGoogle Apps Scriptの設定は完了〜♪( ´▽`)
今回は日報なので、毎日、指定の時刻に実行されるようにしたかったので、「時間主導型」で時刻を設定しました♪
週報なら毎週でいいですね。
あとは、毎日「本文作成」のシートを書き換えるのを忘れないでくださいね!!(笑)
自動送信をセットしているので、忘れると全く同じ内容が送信されることになります!
くれぐれもご注意を!!
Google Apps Script(gas)の活用例のまとめ・感想☆

初めてGoogle Apps Script(gas)を活用してスプレッドシートを作ってみたけど、結構わかりやすいな〜と思いました☆
「こうやってスプレッドシートの値を取ってくるのか!」
「こうやって文字列を作るのか!」
「こうやってGメールと連携するのか!」
など、パーツパーツでできることがわかってきました。
これからのスプレッドシートの使い方が広がりそうです(≧∀≦)
以上、Google Apps Script(gas)の活用例のまとめと感想でした!
では、今回はこのへんで☆